Top 10 Công cụ thiết kế website chuyên nghiệp nhất
Với sự phát triển của công nghệ hiện nay, thì việc thiết kế website không còn là vấn đề phức tạp. Hôm nay Toplist sẽ giới thiệu đến bạn đọc 10 công cụ thiết kế ... xem thêm...website chuyên nghiệp nhất để bạn tạo được những trang web đẹp nhất, khác biệt nhất.
-
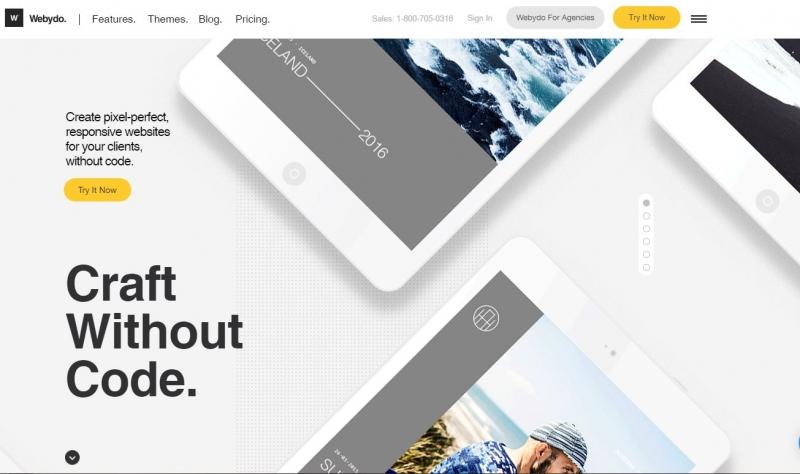
Webydo được biết đến là một nền tảng thiết kế website trực tuyến chuyên nghiệp với sự kết hợp khéo léo cả hai khía cạnh là thiết kế website và phát triển website ở cùng trong một công cụ. Công cụ Webydo sẽ giúp các nhà thiết kế sẽ dễ dàng hơn trong việc tạo ra một thiết kế website riêng biệt mà không cần phải sử dụng đến các mã viết tay và có khả năng hoạt động tốt trên mọi thiết bị.
Webydo cung cấp cho người dùng một nền tảng vô cùng các linh hoạt nhằm đơn giản trong việc quản lý và tạo ra những trang web có thể đáp ứng mọi yêu cầu. Với Webydo người dùng chỉ cần thiết phác thảo cơ bản trang web của mình và công cụ này sẽ tự động giúp viết ra những bộ mã cần thiết, thêm nhiều tính năng phổ biến khác từng được tích hợp trong nhiều trang web lớn hiện nay mà không cần đến viết code phức tạp. Webydo chính là trợ thủ đắc lực cho các nhà thiết kế để họ thỏa sức sáng tạo mà không tốn quá nhiều thời gian để tạo ra một website chất lượng.
Website: https://www.webydo.com/

Webydo 
Webydo
-
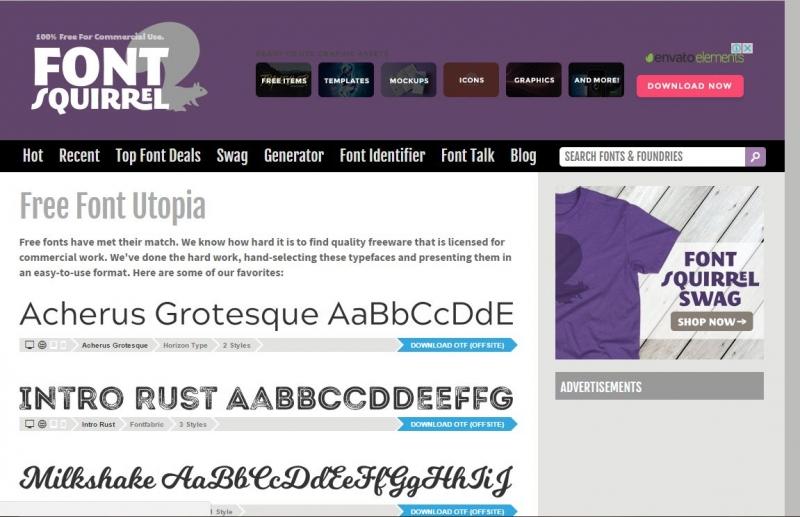
Việc lựa chọn font chữ cho các website là điều tối quan trọng vừa đảm bảo tính bảo mật đồng thời mang đến sức hút riêng cho trang web của bạn vì hiện nay, phần lớn các website đều sử dụng yếu tố Typography. Font Squirrel chính là công cụ hỗ trợ tuyệt vời cho việc thế kế web với hàng trăm font chữ độc đáo khác nhau được tích hợp ngay trên trang web của hãng, bên cạnh đó Font Squirrel còn có sự liên kết với các font chữ khác ngay tại web nên bạn có thể dễ dàng tải các font này về và sử dụng trên chính trang web của mình hoặc ứng dụng trong các dự án thiết kế khác.
Font Squirrel còn có sự phân loại font chữ thông minh khiến cho việc tìm kiếm của người dùng dễ dàng hơn và tiết kiệm thời gian hơn. Thêm nữa, bạn cũng có thể cho các font chữ chạy thử trực tiếp trên chính giao diện của Font Squirrel để dễ dàng biết được font chữ mà bạn chọn liệu có phù hợp với dự án của mình hay không.
Website: https://www.fontsquirrel.com

Font Squirrel 
Font Squirrel -
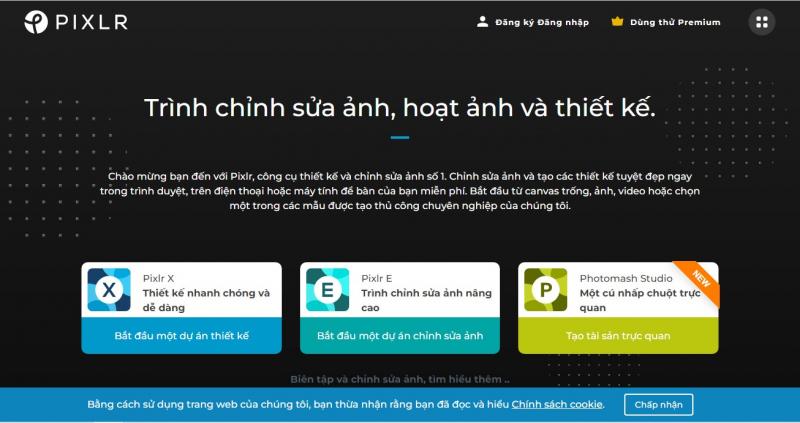
Đối với những nhà thiết kế website chuyên nghiệp thì Adobe Photoshop thực sự là một công cụ tiêu chuẩn và rất cần thiết tuy nhiên lệ phí hàng tháng để duy trì sử dụng công cụ này không hề nhỏ. Chính vì thế Pixlr là một lựa chọn mới mẻ, kinh tế, phù hợp hơn mà cũng không kém phần chuyên nghiệp. Pixlr là một công cụ Photoshop tuyệt vời, nó đã rất quen mặt với người dùng trong quá khứ với phiên bản Pixlr Editor quen thuộc. Pixlr sẽ giúp bạn mở các file PSD và có khả năng giữ lại tất cả các layer ban đầu nên là một lựa chọn tuyệt vời để thay thế cho Adobe Photoshop.
Có rất nhiều nhà thiết kế website chuyên nghiệp cũng đã khuyến khích bạn nên sử dụng Pixlr vì các thao tác rất đơn giản, chỉnh sửa dễ dàng cùng nhiều tính năng cần thiết mà không phải quá lo lắng về phí gia hạn hoặc bản quyền để có thể duy trì phần mềm. Với Pixlr việc thiết kế website của bạn sẽ trở nên dễ dàng và tiết kiệm chi phí hơn bao giờ hết.
Website: https://pixlr.com/

Pixlr 
Pixlr -
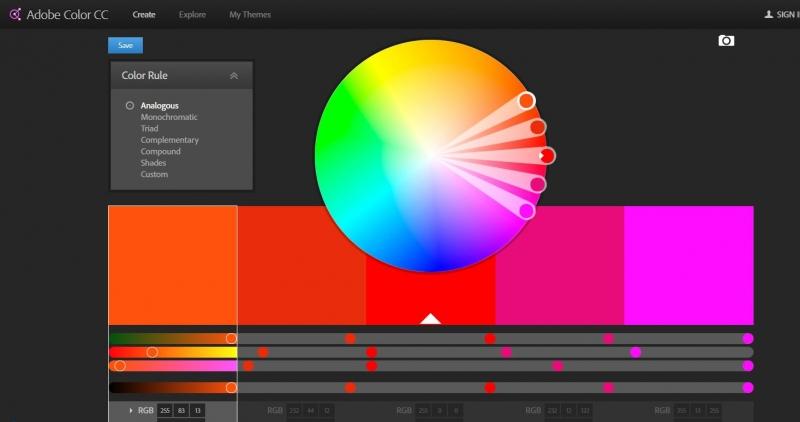
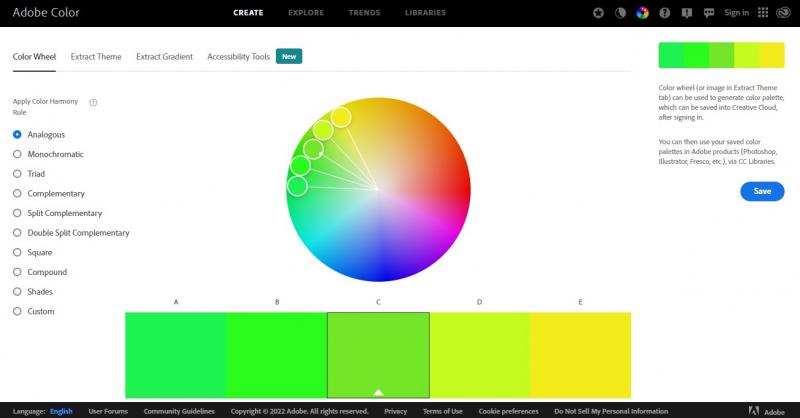
Adobe Color CC chính là giải pháp hoàn hảo cho những ai đang phải cố gắng vật lộn để tìm ra được màu sắc nào phù hợp cho thiết kế website của mình. Adobe Kuler là một công cụ hoàn toàn miễn phí chạy trực tuyến được cung cấp bởi Adobe giúp người dùng có thể dễ dàng nhất trong việc chọn ra bảng màu đẹp ấn tượng từ đó có thể ứng dụng trong công cuộc thiết kế của mình.
Khi sử dụng Adobe Color CC bạn có thể lựa chọn những gam màu khác nhau thông qua quy tắc màu tương đồng, quy tắc bộ ba và quy tắc tông màu bổ sung. Bên cạnh đó, bạn cũng có thể tự mình tạo ra những bảng màu tùy chỉnh và thao tác đơn giản để lưu các chúng lại hoặc tự tìm tòi khám phá ra những tông màu mới nhát, lạ nhất để có được một số bảng màu hoàn hảo mang nhiều cảm hứng cùng hơi hướng, phong cách khác nhau để phục vụ cho rất nhiều công việc khác sau này chứ không riêng gì thiết kế những trang web.
Website: https://color.adobe.com/create/color-wheel

Adobe Color CC 
Adobe Color CC -
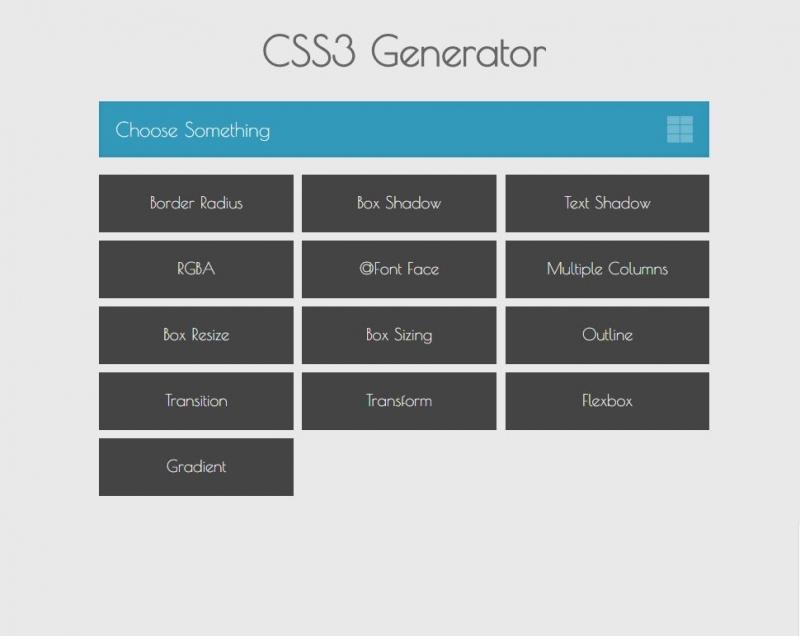
CSS3 Generator là công cụ cho phép bạn có thể lựa chọn bất kỳ một phong cách thiết kế website nào sau đó nó sẽ giúp bạn tự thiết lập các giá trị thích hợp để trang web có thể tự động tạo ra các CSS cần thiết cần thiết và định hình được phong cách thiết kế mà bạn đang thực thi. CSS3 Generator rất dễ dàng sử dụng và tiện ích nhằm giúp tất cả người dùng có thể thêm được một số hiệu ứng hình ảnh cho website.
Điều tuyệt vời nhất của công cụ này CSS3 Generator đó là cho phép người sử dụng thấy được một số hiệu ứng hình ảnh được hiển thị trong khoảng thời gian thực trên trang web đó. Chính điều này giúp bạn thử nghiệm với nhiều thiết lập giá trị khác nhau và tìm ra lựa chọn tốt nhất cho nhu cầu thiết kế website của mình. Khi đã tìm được đối tượng hài lòng nhất trên CSS3 Generator bạn có thể dễ dàng sao chép và dán kiểu thiết kế vừa mới được tạo ra đó trực tiếp vào bảng CSS của mình để website do bạn thiết kế có những hình ảnh chuyên nghiệp và phong cách nhất.
Website: http://css3generator.com/

CSS3 Generator 
CSS3 Generator -
Thách thức lớn nhất đối với những người thiết kế website đó chính là tạo ra những văn bản cung cấp thông tin có một kích thước phù hợp theo các thay đổi từ kích thước màn hình của người dùng. Sự ra đời của FitText sẽ hỗ trợ đắc lực cho bạn trong việc giải quyết vấn đề này ở một số trường hợp.
FitText giúp cho các tiêu đề và đoạn văn bản thông tin được mở rộng dễ dàng để phù hợp nhất với kích thước tiêu chuẩn của trang web. Điều này có thể hiểu đơn giản đó là các văn bản thông tin có mặt ở trang web có thể tự động di chuyển lên xuống để tương thích với các kích cỡ màn hình hiển thị website khác nhau để tạo ra các phong cách thiết kế riêng biệt, độc đáo nhất trong file CSS của người dùng.
Website: http://fittextjs.com/

FitText 
Giao diện FitText -
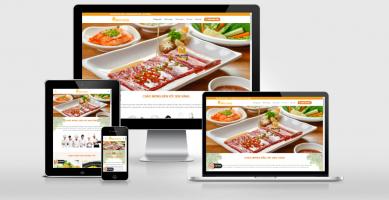
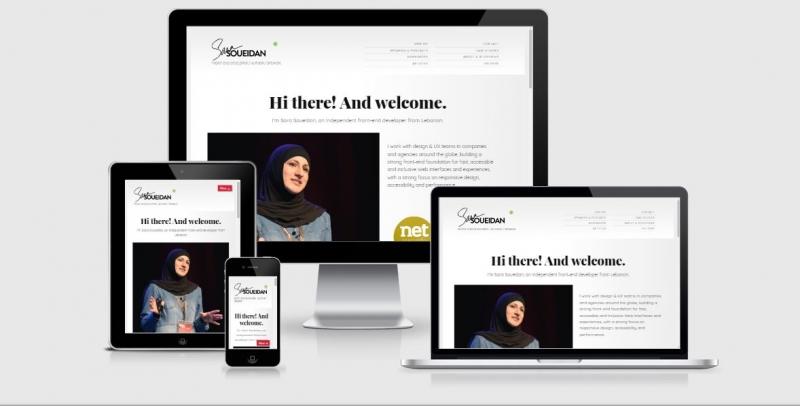
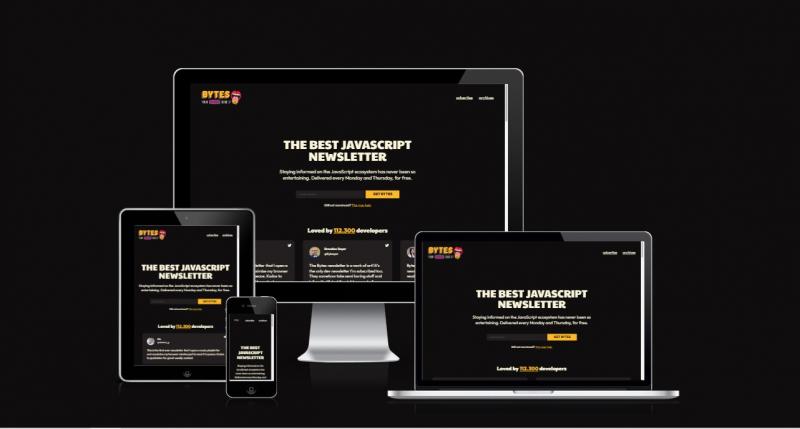
Khi bạn đã thiết kế được một trang web và đưa nó vào hoạt động thì chắc chắn việc website của mình hiển thị trên các thiết bị công nghệ như thế nào và làm sao để biết được điều đó là việc mà bạn quan tâm nhất. Với các thao tác thủ công như sử dụng nhiều thiết bị khác nhau để hiển thị website và chụp màn hình lại cũng có thể biết được cách thức hiển thị website nhưng lại tốn quá nhiều thời gian, công sức và đòi hỏi bạn phải sở hữu hoặc huy động được một lượng lớn các thiết bị công nghệ trong cùng một lúc. Khi này, sự xuất hiện của Am I Responsive chính là giải pháp tuyệt vời để bạn thực hiện công việc đó.
Chỉ cần một thao tác đơn giản là gõ địa chỉ trang web do bạn thiết kế vào thanh công cụ là bạn sẽ thấy được hình ảnh trang web của mình hiển thị trực quan trên các thiết bị công nghệ khác nhau như PC, laptop, smartphone, tablet, ipad,… Công việc của bạn chỉ là in những hình ảnh này và sử dụng chúng với mục đích của bản thân.
Website: http://ami.responsivedesign.is/

Am I Responsive 
Am I Responsive -
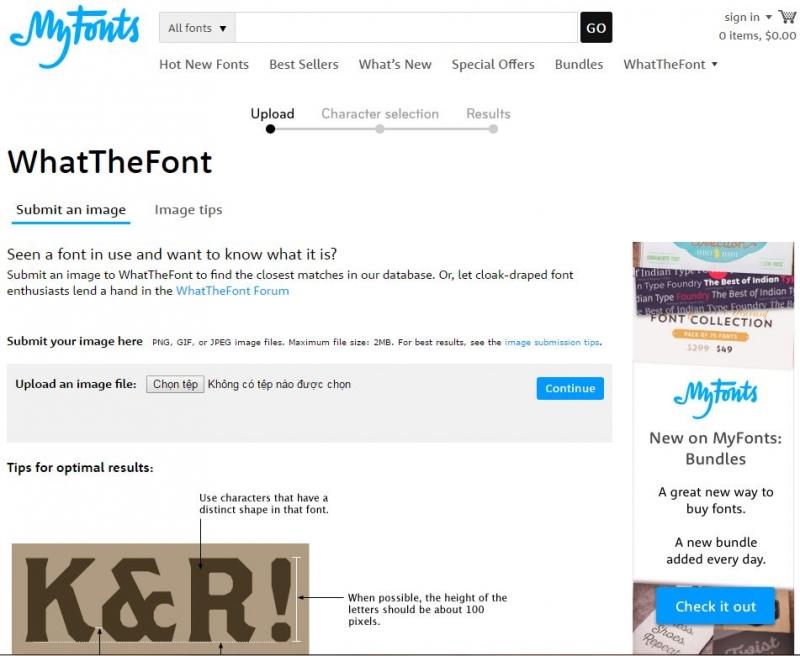
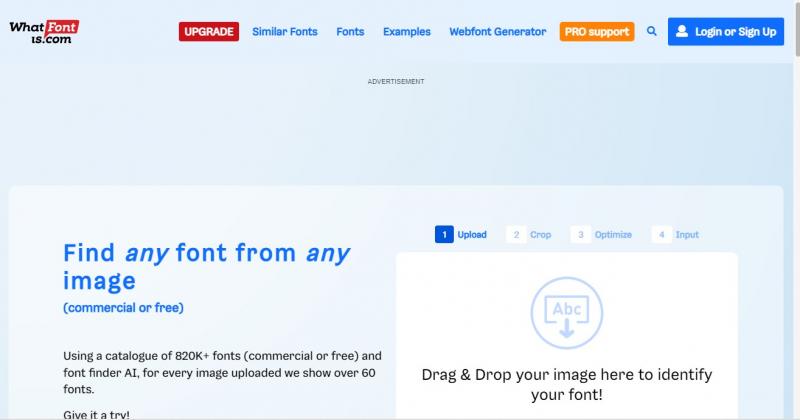
Bạn biết không, các dòng quảng cáo hiển thị nổi bật trên những website hiện nay chính là giải pháp tốt nhất để thu hút người xem và khiến họ tò mò. Nếu bạn muốn biết font chữ đó là gì và muốn sở hữu những font đó cho thiết kế website của riêng mình thì WhatFont chính là câu trả lời dành cho bạn.
Trong phần mở rộng của WhatFont cho phép người dùng chỉ cần di chuyển chuột qua một font chữ bất kì xuất hiện ở bất kì đường link nào là có thể khám ngay và biết được dạng font đó là gì và những font chữ khác được sử dụng ở địa chỉ website đó. WhatFont chính là nguồn truyền cảm hứng ngẫu nhiên hữu ích để bạn có thể sử dụng những font chữ sáng tạo nhất, độc đáo nhất cho bản website thiết kế của riêng mình.
Website: https://www.whatfontis.com

WhatFont 
WhatFont -
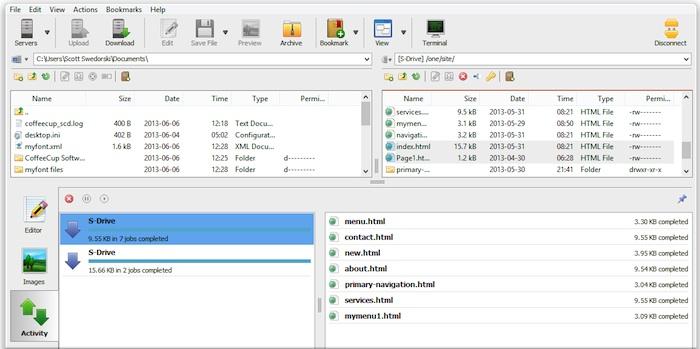
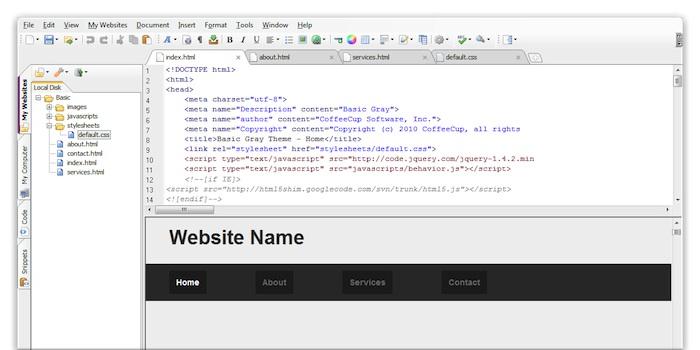
CoffeeCup là công cụ xây dựng website mã hóa bằng tay, chỉnh sửa HTML thông qua chương trình soạn thảo. Phần mềm này không có hệ thống quản trị nội dung CMS có khả năng hoàn thành mã và sửa lỗi nội dung.
So với các phần mềm thiết kế trang web hiện nay, CoffeeCup Free HTML Editor có thể cung cấp nhiều mẫu trang web đẹp mắt có sẵn, phù hợp với các trình duyệt phổ biến hiện nay như Google Chrome, Mozilla Firefox,... Nhưng nên nhớ bạn phải bảng nâng cao có thu phí để sử dụng các tính năng sâu hơn. Đây là một công cụ tốt dành cho các nhà thiết kế website mới bắt đầu hay là một cá nhân có nhu cầu tạo website bán hàng.
Website: https://www.coffeecup.com/

CoffeeCup 
CoffeeCup -
WordPress là một phần mềm thiết kế hàng đầu trên thế giới. Theo một vài thống kê gần đây có tới 25% website lớn trên thế giới sử dụng mã nguồn của WordPress. Đây cũng là một trong những phần mềm có nguồn mở web miễn phí phục vụ cho nhiều mục đích khác nhau.
Bạn có thể kiểm soát hoàn toàn dữ liệu trong trang web và nội dung của bạn. WordPress cho phép bạn truy cập vào hàng ngàn template mẫu có sẵn với nhiều chủ đề miễn phí khác nhau, giờ đây thật dễ dàng để tùy chỉnh website. Bên cạnh đó thì phần mềm WordPress cũng phù hợp với tất cả các đối tượng từ cơ bản đến nâng cao mà không đòi hỏi quá nhiều kỹ năng.
Do bạn tự kiểm soát trang web của mình, thì chắc chắn bạn phải chịu trách nhiệm hết về việc quản lý bảo mật cho website, đồng thời bạn phải trả phí cho dịch vụ lưu trữ web.
Website: https://wordpress.com/fr/

WordPress 
WordPress