Top 6 Bước tạo website mới cho người mới bắt đầu
Website là trang thông tin của doanh nghiệp với mục đích giới thiệu, cập nhật những thông tin về chính doanh nghiệp đó, cũng như những sản phẩm, tin tức, bí ... xem thêm...quyết,…về một lĩnh vực nhất định. Đôi khi, website cũng chính là công cụ bán hàng rất hiệu quả. Vậy làm thế nào để tạo được một website hoàn chỉnh? Cùng Toplist tìm hiểu ngay 6 bước tạo website cho người mới bắt đầu trong bài viết bên dưới nhé.
-
Thu thập và học hỏi
Giai đoạn đầu tiên khi tạo một trang web là thu thập thông tin càng nhiều càng tốt để tìm hiểu những gì bạn muốn (và không muốn) cho trang web của mình. Bạn có thể làm điều này bằng cách xem các trang web bạn đang dùng, cùng với các đối thủ cạnh tranh, và cũng nhận các thông tin phản hồi từ bạn bè và đồng nghiệp kinh doanh.
Giống như nhiều công ty, bạn có thể lựa chọn sử dụng các dịch vụ của một nhà thiết kế web có kinh nghiệm nhằm tạo lập trang web của mình. Hãy chuẩn bị trả lời những câu hỏi liên quan, bởi cần có các câu trả lời để tạo ra một "bản tóm lược sáng tạo". Bản tóm lược sáng tạo này sẽ dùng làm hướng dẫn hoặc tham khảo để tạo trang web. Bất kể có sử dụng công ty thiết kế hay không, bạn nên biết câu trả lời cho các câu hỏi sau:
- Mục đích trang web của tôi là gì? Có phải tôi sẽ cung cấp sản phẩm, dịch vụ, thông tin, dữ liệu?
- Hành động nào tôi muốn khách truy cập của mình thực hiện khi vào trang web?
- Tôi đang cố gắng tiếp cận những ai? Đặc điểm nhân khẩu học các đối tượng của tôi là gì?
- Loại thông tin nào đối tượng mục tiêu của tôi sẽ tìm kiếm?
- Có phải họ kiếm những thông tin cụ thể, một sản phẩm cụ thể, đặt hàng trực tuyến?

Bước đầu tiên khi tạo Website là thu thập thông tin 
Thu thập thông tin
-
Lập kế hoạch
Thông tin thu thập được trong giai đoạn 1 sẽ giúp bạn rất nhiều để lập kế hoạch cho trang web của bạn. Các mục tiêu, hành động giải quyết hiện nay là cần lập kế hoạch cho website:
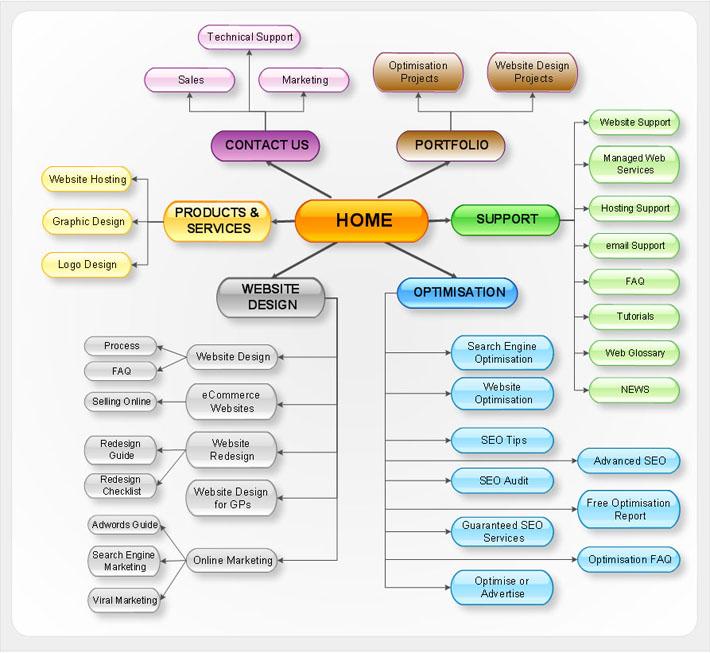
- Tạo một bản đồ trang web: Liệt kê tất cả các vùng chủ đề chính của trang web, cũng như các chủ đề phụ, để phát hiện một hệ thống điều hướng nhất quán, dễ hiểu.
- Quyết định những công nghệ nào bạn cần: Xác định những gì bạn cần sử dụng như các biểu mẫu tương tác, ứng dụng flash và các hệ thống quản lý nội dung (CMS).
- Xác định các giải pháp nào làm cho phù hợp: do mức độ thích ứng với thiết bị di động ngày càng tăng, có thể bạn muốn cân nhắc việc áp dụng thiết kế đáp ứng (responsive design). Phương thức này sẽ cho phép trang web tự động điều chỉnh trên bất cứ màn hình nào, giống như máy tính để bàn, máy tính bảng hoặc điện thoại thông minh.
- Tạo các mô hình mẫu: Dành thời gian bố trí các trang thông qua đường viền. Điều này sẽ cho phép bạn hình dung về thiết kế đó và cung cấp bộ khung sườn cho trang web của bạn.
- Lên kế hoạch các nội dung: Biết những gì bạn muốn trao đổi thông tin và bao nhiêu nội dung bạn sẽ giúp hướng dẫn quá trình thiết kế.

Lập kế hoạch cho website 
Một ví dụ về sơ đồ website -
Thiết kế
Nếu bạn xử lí xong các chi tiết trong giai đoạn 1 và 2, khi đó việc thiết kế trang chủ và tất cả các trang phụ tiếp theo sẽ trở nên đơn giản. Ví dụ, biết rằng thông số nhân khẩu học đối tượng mục tiêu của bạn là độc thân, giới nữ, tầng lớp trung lưu, tuổi từ 18 đến 24, và trình độ đại học so với nam giới đã kết hôn, tầng lớp thượng lưu tuổi từ 65 đến 80, đã nghỉ hưu chắc chắn sẽ ảnh hưởng đến các yếu tố thiết kế và ứng dụng cần dùng.
Xem các bố cục trang với nội dung trình bày, cùng với logo và màu sắc sẽ thực sự giúp bạn hình dung được trang web cuối cùng của mình. Sử dụng thử website trong khoảng thời gian này để có những thay đổi cần thiết, nếu bạn đang làm việc với các nhà thiết kế có kinh nghiệm, họ sẽ cung cấp các mô hình mẫu hay nguyên mẫu ở một vài giai đoạn phát triển để lấy thông tin phản hồi.

Thiết kế website 
Thiết kế website phù hợp với nhiều giao diện -
Phát triển
Sau khi công việc thiết kế hoàn tất và được phê duyệt, có thể tạo trang web, nhà thiết kế/nhà phát triển của bạn sẽ đưa tất cả các yếu tố đồ họa riêng biệt từ nguyên mẫu và dùng chúng để tạo ra một trang web có đủ chức năng. Các yếu tố tương tác như biểu mẫu liên lạc, ảnh động flash và giỏ mua hàng cũng sẽ được thực hiện trong giai đoạn này. Trong lúc này, bạn sẽ có thể thực hiện những thay đổi và chỉnh sửa nhỏ.
Đây là bước khá quan trọng vì bạn sẽ là người kiểm soát lại nội dung của website. Bạn cần phối hợp với nhà thiết kế để cùng nhau xem xét lại hình ảnh, content, bố cục, hiệu ứng,.. để kịp thời phát hiện những sai sót để chỉnh sửa lại cho phù hợp. Song song đó, trong quá trình phát triển website bạn cũng có thể đề xuất thêm ý kiến để website được hoàn thiện hơn.

Phát triển Website 
Rà soát lại để phát triển website -
Kiểm tra, bàn giao và ra mắt
Nhà phát triển của bạn sẽ kiểm tra trang web, từ chức năng đầy đủ cho các vấn đề tương thích. ngoài ra, nhà phát triển sẽ kiểm tra để đảm bảo rằng, tất cả các mã được viết cho trang web của bạn đều hợp lệ - đáp ứng được các tiêu chuẩn web hiện tại. Sau khi chính thức được phê duyệt, các tập tin trang web được tải lên máy chủ của bạn và sau đó trang web sẽ được đẩy trực tiếp đến công chúng.
Lúc này, việc của bạn là cùng xem xét lại lần cuối cùng website của mình. Tiến hành bàn giao website với nhà phát triển và chính thức ra mắt, đưa website vào hoạt động phục vụ cho nhu cầu của doanh nghiệp.

Kiểm tra lại website lần cuối 
Bàn giao website -
Duy trì
Giờ đã tạo xong nó, việc duy trì trang web của bạn cũng quan trọng không kém. Trong giai đoạn lập kế hoạch của quá trình này, bạn đã xác định sẽ tiếp tục thực hiện việc duy trì bằng nhân viên nội bộ hay bên thứ ba thuê ngoài (như thiết kế web của bạn). Nếu bạn quyết định cần kiểm soát đầy đủ, nhà thiết kế sẽ thiết kế một trang web định hướng bởi hệ thống CMS nhằm cung cấp cho bạn khả năng chỉnh sửa các nội dung của trang web cũng như thêm những trang mới.
Việc duy trì và phát triển trang web của bạn không dừng lại ở ngày ra mắt. GIống như bất cứ tòa nhà nào, bạn sẽ cần thực hiện các bước để đảm bảo trang web của mình được an toàn và vận hành một cách tối ưu nhất. Trong quá trình duy trì trang web, bạn cần theo sát những bước tiếp theo để xem có cần phát triển thêm website không, hay có bất kì lỗi phát sinh nào không để website có thể phục vụ doanh nghiệp mình một cách tốt nhất.

Duy trì website 
Đưa website vào hoạt động và duy trì website