Top 10 Công cụ kiểm tra tốc độ website tốt nhất hiện nay
Để một website thành công, chắc chắn website đó phải có tốc độ truy cập cao. Các trang web tải nhanh hơn sẽ có ưu thế hơn về SEO, tỉ lệ thoát thấp hơn và người ... xem thêm...dùng có trải nghiệm tốt hơn. Để biết được tốc độ của website nhanh hay chậm thì sau đây, TopList sẽ cùng các bạn điểm qua top 10 công cụ kiểm tra tốc độ website tốt nhất hiện nay.
-
Google PageSpeed Insights
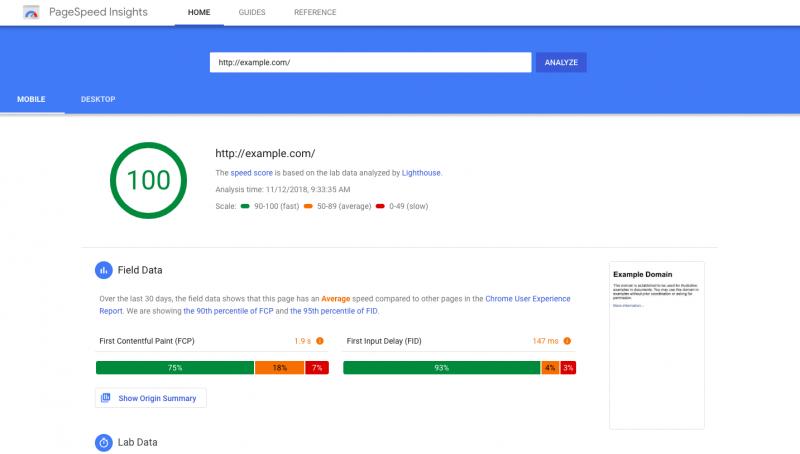
Pagespeed Insights là công cụ tối ưu hóa hiệu suất website, cũng như đưa ra đánh giá chi tiết cho website của bạn. Một trang web chất lượng và được tối ưu hóa tốt sẽ có vai trò đặc biệt quan trọng trong việc xây dựng thương hiệu cũng như tăng khả năng tiếp cận khách hàng mục tiêu. Pagespeed Insights chính là công cụ hữu hiệu trong việc hỗ trợ người dùng phân tích và đánh giá trang web, từ đó đưa ra những đề xuất chỉnh sửa sao cho hoàn thiện nhất.
Khi dùng Pagespeed Insight, người dùng có thể nhận báo cáo về hiệu suất Website trên cả máy tính và di động. Ngoài ra, công cụ này cũng sẽ cung cấp cho người dùng những đề xuất nhằm tối ưu trang web thông qua báo cáo UX của Chrome. Điểm số của PageSpeed Insights không ảnh hưởng trực tiếp tới SEO cũng như thứ hạng trang web trên công cụ tìm kiếm. Tuy nhiên, giữa điểm số PageSpeed Insights và thứ hạng trên SERP có mối liên hệ chặt chẽ với nhau. Vì kết quả thu được từ PageSpeed là tổng hợp từ việc phân tích hiệu suất tổng thể dựa trên các số liệu. Do đó, điểm số càng cao, chất lượng trang web càng tốt. Nói chung, để có một trang web được đánh giá cao, người dùng cần quan tâm đến nhiều yếu tố khác nhau, trong đó trải nghiệm người dùng mới là điều được quan tâm hơn cả. Nếu người dùng hài lòng với trang web của bạn, hiển nhiên trang web của bạn sẽ có nhiều lượt ghé thăm và đạt được hiệu quả hơn. Số điểm trên PageSpeed Insights được xác định dựa trên chỉ số Lighthouse API. Điểm số này chính là kết quả đánh giá chất lượng trang web của người dùng. Trong đó, 100 chính là số điểm tối đa.Điểm số của PageSpeed Insights được tính bằng tổng điểm số về tốc độ web được hiển thị trên PageSpeed và điểm số lab data được phân tích bởi Lighthouse. Để làm được điều này, người dùng cần loại bỏ những comment trong code. Đồng thời xóa các đoạn code không cần thiết. Sau đó đặt tên cho các biến và hàm ngắn hơn để hạn chế tốn tài nguyên. Cuối cùng là xóa bỏ các dòng trắng không dùng tới.
Link kiểm tra: https://pagespeed.web.dev/?hl=vi

Google PageSpeed Insights Google PageSpeed Insights
-
Pingdom tools
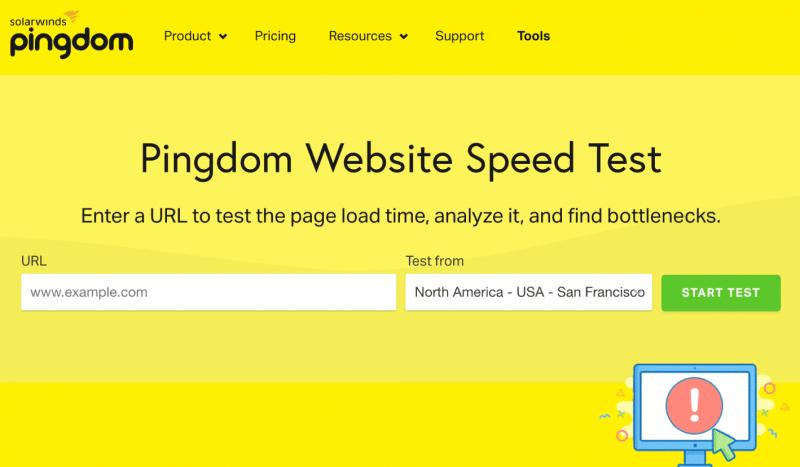
Pingdom Tools là ứng dụng web giúp bạn phân tích tốc độ tải trang và hiệu suất của một trang web bất kỳ, đồng thời cung cấp cho bạn một số mẹo vặt giúp cải thiện tốc độ website. Ứng dụng liệt kê đầy đủ thời gian tải trang, chi tiết các kết nối đến trang, phân tích và lập biểu đồ thể hiện tốc độ truy cập website. Ngoài ra, Pingdom Tools còn giúp bạn tìm ra nguyên nhân làm chậm tốc độ tải trang và gợi ý hướng khắc phục.
Ngay sau khi kiểm tra, bạn sẽ nhìn thấy kết quả xuất hiện bên dưới giao diện chính, gồm bốn nhóm chính: Waterfall, Performance Grade, Page Analysis và History. Trong đó, Waterfall cho bạn biết phải mất thời gian bao lâu để tải từng file trên web, bạn có thể nhấn biểu tượng mũi tên hướng xuống bên cạnh tên file để xem thông tin chi tiết như thời gian gửi, nhận, kết nối, chờ,… Nhóm Performance Grade cung cấp cho bạn một số gợi ý giúp tăng tốc độ tải trang web. Nhóm Page Analysis chứa các thông tin về số gói dữ liệu được gửi thành công, gói dữ liệu đang gửi lại, gói dữ liệu gửi đến máy khách bị hỏng, gói dữ liệu gửi đến máy chủ bị hỏng, số kết nối hỏng. Ngoài ra, bạn cũng có thể xem thêm các thống kê chi tiết về tỷ lệ tải trang thành công, kích thước từng định dạng file trên web và các biểu đồ tương ứng. Nhóm History cho phép bạn xem lại biểu đồ tốc độ tải website trong quá khứ và so sánh với thời điểm hiện tại. Dựa vào biểu đồ, bạn có thể biết được tốc độ website của mình giảm và tăng tại thời điểm nào, từ đó có giải pháp cải thiện hợp lý. Sau khi kiểm tra tổng quát, bạn chuyển sang chức năng DNS Health để kiểm tra tình trạng sức khỏe tên miền. Bạn cũng gõ địa chỉ web muốn kiếm tra vào khung trống rồi nhấn Test Now, Pingdom Tools sẽ tiến hành kiểm tra toàn bộ các DNS liên quan đến website. Kết quả sẽ hiển thị tại khung bên dưới, DNS nào có màu đỏ nghĩa là chưa tối ưu hoặc đang bị lỗi, bạn cần phải khắc phục để đảm bảo việc truy cập được ổn định, DNS nào có màu xanh nghĩa là DNS đó đang hoạt động tốt, không cần phải can thiệp.
Chức năng cuối cùng của Pingdom Tools là Ping & Traceroute sẽ giúp bạn kiểm tra tốc độ kết nối và phản hồi yêu cầu của máy chủ và các máy trạm trung gian. Bạn chỉ việc gõ địa chỉ web muốn kiểm tra vào khung trống rồi nhấn Test Now, kết quả ngay lập tức sẽ hiển thị bên dưới, bao gồm địa chỉ IP máy chủ và thời gian phản hồi yêu cầu (Response time).
Link kiểm tra: https://www.pingdom.com/

Giao diện màu vàng đặc trưng của Pingdom Tools. Pingdom tools -
GTmetrix
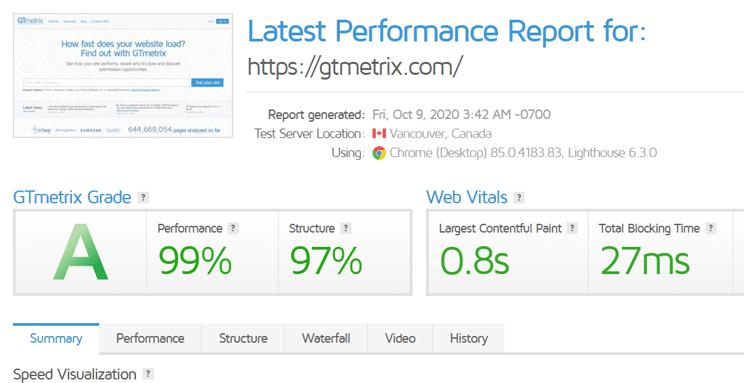
Bạn cần tìm một công cụ có thể đối phó với tốc độ trang web và tối ưu hóa hiệu suất thì GTmetrix là lựa chọn phù hợp. Các chức năng của GTmetrix thích hợp với hầu hết việc giám sát hiệu suất web. Công cụ này cung cấp miễn phí cho người dùng các bản tóm tắt các chỉ số hiệu suất chính, giám sát trang web và khả năng kiểm tra trang web từ nhiều khu vực trên khắp thế giới.
Để đảm bảo trang web của bạn luôn hoạt động tốt nhất và đáp ứng trải nghiệm người dùng truy cập thì phải cần đến sự trợ giúp của các công cụ khác nhau. Trong đó, GTmetrix là một công cụ tuyệt vời được khuyên dùng cho mọi website. Bạn có thể kiểm tra hiệu suất và tốc độ tải trang cực kỳ hiệu quả. GTmetrix là một trong những công cụ giúp kiểm tra hiệu suất và tốc độ trang web được tin dùng nhiều nhất hiện nay. GTmetrix sẽ phân tích và đánh giá một trang web thông qua 5 điểm PageSpeed Score: Điểm tốc độ trải trang, Requests: Điểm số lượng phần tử trên trang cần khắc phục, YSlow Score: Điểm các file trên trang và đưa ra hướng dẫn cải thiện cụ thể, Fully Loaded Time: Điểm tổng thời gian tải trang, Total Page Size: Điểm tra dung lượng tải trang. Sau khi kiểm tra, bạn thấy các file nào load quá lâu thì nên cân nhắc loại bỏ hoặc tối ưu lại để trang web hoạt động tốt hơn. Nếu điểm YSlow Score và PageSpeed Score cao, chứng tỏ trang web của bạn hoạt động rất tốt. Số lượng người sử dụng thiết bị di động để tìm kiếm thông tin, xem hình ảnh… chiếm phần lớn hiện nay. Nếu đối tượng mục tiêu của bạn là người dùng di động thì vấn đề này lại càng được chú trọng hơn.
Trên thị trường có rất nhiều mẫu thiết bị di động khác nhau. Chẳng hạn một chiếc di động có cấu hình thấp khi hiển thị GTmetrix sẽ mất rất nhiều thời gian hơn là PC. Do đó, nếu dung lượng JavaScript trên website khá lớn, sẽ ảnh hưởng nhiều đến độ tải trang trên giao diện Mobile.Link kiểm tra: https://gtmetrix.com/

GTmetrix GTmetrix -
Webpagetest
Khi bạn tham gia một dự án về web, thì việc kiểm tra tốc độ load page và kiểm tra trên nhiều enviroment là những điểm quan trọng bạn cần chú ý tới trong khi test web. Nếu bạn cần một công cụ đo tốc độ website hỗ trợ nhiều nơi nhất, Webpagetest có lẽ là sự lựa chọn tốt nhất, hỗ trợ test ở rất nhiều nơi, và test trên nhiều trình duyệt web khác nhau.
Webpagetest là công cụ đo tốc độ website hỗ trợ nhiều nơi nhất, và cũng có thể kiểm tra trên nhiều trình duyệt khác nhau. Giao diện khá đơn giản và dễ dàng cho người dùng sử dụng. Chúng ta có thể chọn nhiều địa điểm trên thế giới cho website của mình với tốc độ cao hơn hẳn. Webpagetest chính là một website free cho phép bạn analyze website mà bạn muốn và ghi nhận lại tốc độ load của từng file, từng yếu tố trên web và qua đó bạn có thể biết được những yếu tố nào đang kéo tốc độ load website của bạn chậm lại và cho bạn một báo cáo đầy đủ tất cả các thông tin này. Công cụ cũng có kèm theo những gì bạn có thể điều chỉnh để cải thiện tốc độ website. Bạn cũng có thể export report này ra và download về. Công cụ này không những sử dụng cho tester mà công cụ này còn hỗ trợ cho developer một cách thuận tiện và nhanh chóng. Sử dụng webpagetest free và nhanh chóng thuận tiện không cần cài đặt, test độ tải page thuận tiện và nhanh chóng, test web trên desktop và mobile. Thuận tiện cho việc sử dụng nhiều môi trường khác nhau và nhiều trình duyệt để test. Webpagetest hỗ trợ xác định thời gian load page khi không có cache và thời gian load page khi có cache. Để thiết lập test thì ở phần Advance setting ta phải lựa chọn radio button First view and repeat view.
Webpagetest là website free và hữu ích kiểm tra tốc độ website trên nhiều quốc gia khác nhau và muốn kiểm tra tốc độ website của phiên bản chưa có cache và đã có cache, và so sánh tốc độ website trên các trình duyệt khác nhau. Ngoài ra nó còn được sử dụng để test cho cả mobile và support nhiều device và version khác nhau.
Link kiểm tra: http://www.webpagetest.org/

Webpagetest cung cấp dịch vụ khá nhanh và hỗ trợ nhiều nơi trên thế giới. WebPagetest -
Google Analytics 4
Google Analytics 4 hay GA4 là phiên bản mới nhất của phần mềm thu thập và phân tích dữ liệu Google Analytics mà phiên bản trước đó là Universal Analytics. Được công bố chính thức vào ngày 14.10.2020 với những thay đổi mới mẻ trong cách thu thập các thông số sự kiện cũng như hình thức thể hiện các loại báo cáo. Phiên bản GA4 sẽ thiên nhiều về phân tích sự kiện và bổ sung những báo cáo chi tiết trong hành trình truy cập và chuyển đổi của người dùng.
GA4 cung cấp cho nhà quảng cáo và doanh nghiệp các chỉ số cụ thể, đo lường liên tục từng bước thực hiện chuyển đổi mua hàng của người truy cập online. Để làm được việc này doanh nghiệp có thể cần thay đổi trong cách lập trình sản phẩm có trên website để dễ dàng kết hợp được với các bước đo lường dữ liệu mà GA4 và Google Tag Manager đang sử dụng. Có ba loại hình thức thay đổi trong phiên bản mới GA4 này mà nhà quảng cáo dễ nhận thấy nhất chính là cấu trúc tài khoản, tracking các thông số sự kiện và các báo cáo dữ liệu. Phiên bản GA4 mới ra mắt với 4 loại sự kiện có trong mỗi thuộc tính, bao gồm Automatically collected events, Enhanced measurement events, Recommended events và Custom events. Có lẽ đây là điểm khác biệt rõ rệt nhất của phiên bản Google Analytics 4 này bởi lẽ nó tập trung nhiều vào việc tracking hành vi người dùng theo hướng sự kiện và phân loại theo từng lĩnh vực kinh doanh. Động thái này không chỉ là một cách để bắt kịp với xu hướng hành vi online ngày nay của người tiêu dùng mà còn là hành động của người tiên phong giúp các doanh nghiệp có căn cứ bám trụ vào. Đây là những thông số sự kiện được hệ thống GA4 thu thập một cách tự động trên mỗi sự kiện mà nhà quảng cáo không cần phải thiết lập hoặc thay đổi bất kỳ cấu trúc nào cả. Những thông số nói trên bao gồm ngôn ngữ, quốc gia, thành phố, giới tính, thiết bị…
Các sự kiện đo lường nâng cao hay Enhanced measurement trong Google Analytics 4 là những sự kiện mà nhà quảng cáo không cần phải điều chỉnh bất kỳ mã code nào cả, ngược lại chỉ cần bật các thông số của sự kiện khi thiết lập data streams.
Link kiểm tra: https://analytics.google.com/analytics/web/provision/#/provision

Google Analytics 4 Google Analytics 4 -
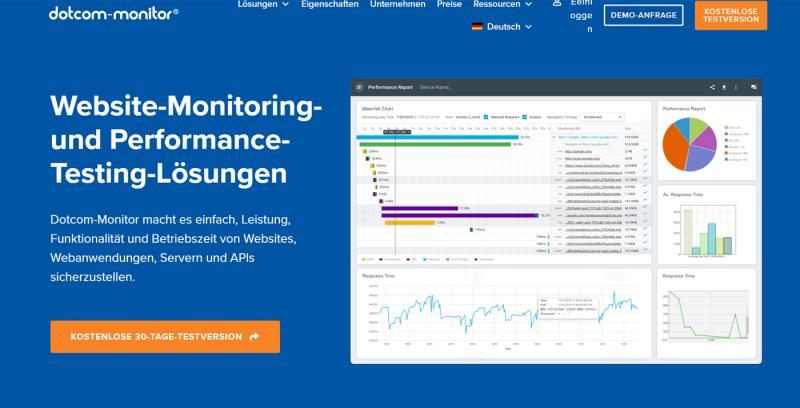
Dotcom Monitor
Nếu là một người đang hoạt động trong lĩnh vực SEO thì bạn không nên bỏ qua Dotcom-Monitor. Các công cụ kiểm tra tốc độ web miễn phí có khả năng hỗ trợ người dùng thao tác test website dựa trên trình duyệt của máy tính để bàn và các thiết bị di động khác nhau.
Dotcom Monitor hiện đang là một trong những công cụ Website Speed Test tốt nhất. Bằng cách dùng công cụ này bạn hoàn toàn có thể kiểm tra được tốc độ load web cũng như chức năng của trang Web tại những trình duyệt thực của 24 địa điểm trên khắp thế giới. Những báo cáo xuất ra rất cụ thể và dễ hiểu gồm có những hình ảnh chi tiết nhất về tốc độ website được tóm tắt theo vị trí, biểu đồ dạng thoát nước, 10 % những yếu tố chậm nhất/ nhanh nhất,… Dotcom Monitor là công cụ kiểm tra tốc độ website khá đơn giản nhưng lại hữu ích khi chúng ta muốn xem tốc độ website là bao nhiêu. Dotcom Monitor có hệ thống lên tới 15 server hỗ trợ bạn kiểm tra trên mọi châu lục. Công cụ cũng sẽ giúp chúng ta kiểm tra xem website có cần tối ưu gì không, hay cần giảm tải cho phần nào của website. Ưu điểm của công cụ này là có thể kiểm tra một lúc tới 25 vị trí trên toàn thế giới một lần. Từ đó bạn có thể biết được website của bạn ở đâu có tốc độ chậm, ở đâu có tốc độ nhanh nhất. Các tính năng chính bao gồm trình ghi tập lệnh trỏ và nhấp trên web, bảng điều khiển thời gian thực, báo cáo, tùy chọn cảnh báo có thể tùy chỉnh cấu hình, vị trí giám sát toàn cầu và một số chức năng tích hợp với bên thứ ba như Microsoft Azure, Slack, Dynatrace, PagerDuty, Zapier.
Được thiết kế cho các tổ chức thuộc mọi quy mô, nền tảng Dotcom Monitor bao gồm nhiều giải pháp giám sát và kiểm tra hiệu suất, cho phép các doanh nghiệp lựa chọn các tùy chọn phù hợp nhất với nhu cầu giám sát của họ. Dotcom Monitor hiện có 2 phiên bản là phiên bản miễn phí và phiên bản trả phí.
Link kiểm tra: https://www.dotcom-tools.com/website-speed-test.aspx

Dotcom Monitor Dotcom-Monitor -
YSlow
YSlow là một công cụ nguồn mở, do đó, có nhiều cách bạn có thể sử dụng nó để chạy thử nghiệm đối với hiệu suất trang web của bạn. YSlow hoạt động bằng cách thu thập dữ liệu trang web của bạn và so sánh nó với danh sách 23 quy tắc, dựa trên quy tắc của Yahoo cho các trang web hiệu suất cao.
YSlow sau đó chấm điểm trang web của bạn theo 23 quy tắc này và cung cấp cho bạn điểm tổng thể dựa trên mức trung bình. Mỗi trong số 23 quy tắc có một trọng số khác nhau. Đó là, một số quy tắc có ảnh hưởng lớn hơn đến điểm tổng thể của bạn so với các quy tắc khác. Ví dụ: giới hạn số lượng yêu cầu HTTP mà trang web của bạn thực hiện có tác động lớn hơn đến điểm số của bạn so với việc giảm kích thước cookie của bạn. Khi bạn chạy trang web của mình thông qua GTmetrix, bạn có thể xem tất cả thông tin và điểm số YSlow của mình. Điểm tổng thể này hoạt động giống như các bài kiểm tra của bạn ở trường 100% là điểm hoàn hảo và 0% là điểm kém nhất có thể. Bạn không cần phải căng thẳng về việc đạt được điểm tổng thể hoàn hảo, bạn chắc chắn có thể có một trang web tải nhanh mà không cần có điểm YSlow hoàn hảo. Trên thực tế, Yottaa đã phân tích hơn 5.000 trang web và thấy rằng điểm YSlow trung bình chỉ là 69, với rất ít trang web đạt 90+:Tuy nhiên, bạn vẫn muốn cải thiện điểm số của mình càng nhiều càng tốt theo lý do, vì cải thiện điểm số của bạn thường có nghĩa là tăng hiệu suất. Điểm YSlow tổng thể của bạn cung cấp cho bạn ý tưởng tốt về vị trí của trang web của bạn, nhưng các quy tắc riêng là nơi phân tích cốt lõi.
Link kiểm tra: https://yslow.org/

YSlow YSlow -
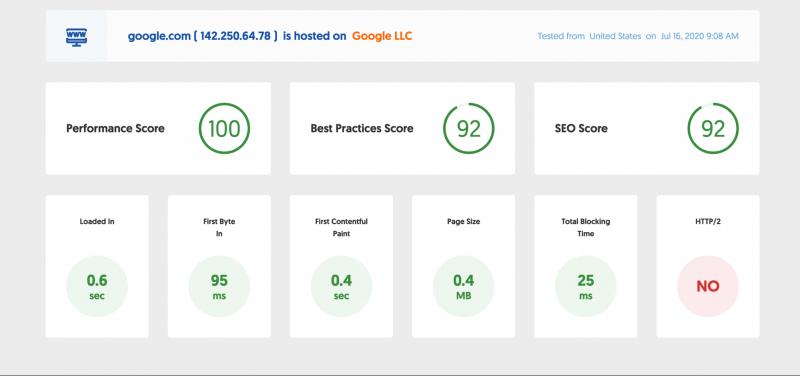
KeyCDN Website Speed Test
Website Speed Test cho thấy khả năng phản hồi và xử lý của 1 website trong nhiều tình huống khác nhau. Website Speed Test giúp bạn test tốc độ website và mức ổn định của hệ thống web. Keycdn Tool là công cụ website speed test trên 10 địa điểm khác nhau trên thế giới. Nó cho phép bạn có thể kiểm tra bất kỳ trang nào mà không giới hạn số lượng.
Một điểm khá hay ở Keycdn Tool là cách hiển thị dữ liệu bằng biểu đồ giúp chúng ta có thể dễ hình dung và hiểu hơn.Trong thế giới công nghệ hiện đại hôm nay, khách hàng luôn luôn đòi hỏi trải nghiệm nhanh chóng và an toàn từ tất cả những website mà họ truy cập. Nếu khách hàng phải chờ đợi, họ sẽ ngay lập tức chuyển sang website đối thủ của bạn. Khách hàng luôn luôn có rất ít thời gian cùng kiên nhẫn cho việc chờ đợi tải trang. Hiệu suất thực sự rất quan trọng bởi khách hàng luôn luôn cho rằng thời gian tải chậm hơn tốc độ tải thực sự. Có tới 46% những người mua sắn online trả lời rằng họ sẽ không bao giờ quay trở lại một website chạy chậm. Đó là lý do bạn cần những công cụ kiểm tra hiệu suất để luôn luôn đảm bảo làm hài lòng các thượng đế của mình. Với các tùy chọn thực hiện kiểm tra tốc độ website từ 14 địa điểm khác nhau, KeyCDN được đánh giá là một công cụ test website tiềm năng.
Bên cạnh khả năng kiểm tra tốc độ toàn trang và định vị địa lý, KeyCDN cũng có thể thực hiện kiểm tra tấn công SSL FREAK. Từ đó giúp người dùng đảm bảo an toàn cho SSL/TLS của trang web.
Link kiểm tra: https://tools.keycdn.com/speed

KeyCDN Website Speed Test KeyCDN Website Speed Test -
Web Site Performance Test
Công cụ kiểm tra hiệu suất Web Site Performance Test là một công cụ được sử dụng để kiểm tra hiệu suất của một trang web. Nó cung cấp một cách dễ dàng để đánh giá hiệu suất trang web của bạn, bên cạnh đó cũng có thể được sử dụng để đo lường những giải pháp tối ưu hiệu quả hệ thống của bạn.
Web Site Performance Test cung cấp cho bạn một số yếu tố được đánh giá, bao gồm tốc độ tải trang, tỉ lệ bỏ qua trang, tỉ lệ lỗi trang, tỉ lệ chuyển hướng, tỉ lệ lỗi mạng, tỉ lệ lỗi máy chủ, và thời gian truy cập trang. Công cụ này cũng cho phép bạn kiểm tra các trang con của trang web, để đảm bảo rằng mọi trang web đều được tải đúng cách. Nó cũng có thể được sử dụng để đánh giá hiệu suất của trang web trên các trình duyệt khác nhau. Web Site Performance Test cũng hỗ trợ kỹ thuật của nhiều nhà cung cấp về lĩnh vực hiệu suất trang web. Với sự hỗ trợ này, bạn có thể yên tâm rằng các công cụ sẽ được cập nhật liên tục và tính năng hiệu quả nhất sẽ được cung cấp nhanh chóng. Đây là công cụ hỗ trợ người dùng biết được thời gian thực hiển thị thông tin những yếu tố như: Thời gian tra cứu DNS và thời gian kết nối của website.
Web Site Performance Test thực sự là một công cụ hữu ích và mạnh mẽ để đo và phân tích hiệu suất của trang web có nhiều công cụ chuyên dụng và hỗ trợ kỹ thuật để giúp bạn cải thiện sự ổn định và hiệu suất của một trang web. Bên cạnh đó cũng sẽ giúp bạn loại bỏ những yếu tố làm giảm quá trình tải chậm web.Link kiểm tra: https://www.passmark.com/products/performancetest/

Web Site Performance Test Web Site Performance Test -
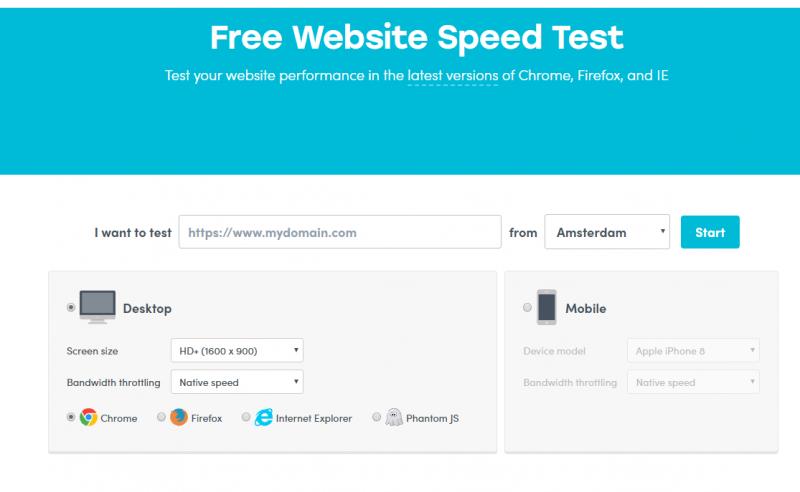
Uptrends
Uptrends là công cụ kiểm tra hiệu suất trang web phổ biến với bộ công cụ đầy đủ. Bộ công cụ này có nhiều công cụ như kiểm tra tốc độ, kiểm tra tải, kiểm tra giao diện người dùng và kiểm tra mạng. Uptrends cho phép người dùng kiểm tra tốc độ trang web trên nhiều vị trí và trên các thiết bị khác nhau. Kiểm tra hiệu suất trên các thiết bị khác nhau cho phép bạn xem xét trang web từ các góc độ khác nhau.
Công cụ thu thập dữ liệu từ Google PageSpeed Insights và cung cấp một báo cáo chi tiết về hiệu suất của trang web. Uptrends là một công cụ sắp xếp thứ tự các chỉ số hiệu suất theo cách thác nước. Hiển thị các yếu tố trang web của bạn theo cách thác nước sẽ cho phép bạn kiểm tra các yếu tố đang ảnh hưởng đến hiệu suất web. Hơn nữa, công cụ này cho phép so sánh tốc độ trang trên các trình duyệt web khác nhau. Uptrends cung một bài kiểm tra từ 1 trong 10 vị trí giúp người dùng thiết lập cấu hình bài kiểm tra để chạy từ thiết bị di động hoặc máy tính. Nếu sử dụng máy tính để bàn, bạn có thể chọn độ phân giải của màn hình từ các trình duyệt như: Chrome, Firefox, PhantomJS và IE và tiến hành điều chỉnh băng thông kiểm tra trang web. Các tính năng có thể khai thác miễn phí khi sử dụng công cụ kiểm tra này gồm: phạm vi về vị trí thử nghiệm rộng, cảnh báo email và giám sát dashboard. Uptrends có thể kiểm tra trang web của doanh nghiệp trên nhiều địa điểm và trên các thiết bị khác nhau như điện thoại di động và máy tính để bàn.Để chạy thử nghiệm trên máy tính để bàn, bạn có thể chọn độ phân giải màn hình trong bất kỳ trình duyệt nào để kiểm tra tốc độ trang web theo nhiều cách. Điều đáng chú ý là bạn có thể chạy thử nghiệm trên máy tính để bàn với bản dùng thử miễn phí của Uptrends.
Link kiểm tra: https://www.uptrends.com/

Uptrends Uptrends