Top 10 Xu hướng thiết kế website mới nhất hiện nay
Hiện nay, những lĩnh vực thiết kế website chưa bao giờ ngừng hot mà vẫn đang làm mưa làm gió trên toàn cầu. Thay đổi để hoàn thiện và 10 xu hướng thiết kế ... xem thêm...website mới nhất hiện nay sẽ giúp bạn có thêm những trải nghiệm về sự phát triển của website.
-
Công nghệ trí tuệ nhân tạo (AI)
Công nghệ trí tuệ nhân tạo (AI) đã và đang ngày càng trở nên phổ biến trong đời sống hiện đại, và thiết kế website không phải là một ngoại lệ. Trong năm 2023, việc sử dụng AI để thiết kế website đang trở thành một xu hướng mới và có tiềm năng để thay đổi hoàn toàn cách chúng ta tạo ra và tối ưu hóa các trang web.
Với sự phát triển của công nghệ AI, các thuật toán học máy và học sâu đã được xây dựng để giúp các nhà thiết kế website tự động hoá quá trình thiết kế. Bằng cách sử dụng AI, các nhà thiết kế có thể đưa ra quyết định về màu sắc, kiểu chữ, bố cục và hình ảnh dựa trên dữ liệu từ các trang web tương tự đã được thiết kế trước đó. Điều này giúp tiết kiệm thời gian và chi phí, đồng thời cung cấp cho khách hàng một trang web chuyên nghiệp và đẹp mắt. Một trong những điểm mạnh của việc sử dụng AI trong thiết kế website là khả năng nhanh chóng phân tích dữ liệu và tạo ra các trang web tối ưu hóa cho công cụ tìm kiếm. Thiết kế website dựa trên AI có thể phân tích từ khóa, kết cấu và độ dày của các nội dung để tạo ra trang web được tối ưu hóa cho việc xếp hạng trên Google và các công cụ tìm kiếm khác. Điều này giúp tăng khả năng tìm thấy và thu hút khách hàng tiềm năng đến trang web của bạn. Ngoài ra, việc sử dụng AI trong thiết kế website cũng giúp cho các trang web trở nên dễ sử dụng và tương tác hơn với người dùng. Nó cũng có thể tối ưu hóa các chức năng trên trang web để đáp ứng nhu cầu người dùng và cung cấp trải nghiệm tốt nhất có thể cho khách hàng.
Ở thời điểm hiện tại việc sử dụng AI cho quá trình thiết kế Website là một điều đang rất hot và mới lạ, không chỉ thông minh mà những AI còn giúp cho quá trình edit được tối ưu hơn và hoàn thiện hơn.

Công nghệ trí tuệ nhân tạo (AI) 
Công nghệ trí tuệ nhân tạo (AI)
-
Ứng dụng công nghệ thực tế ảo(VR) vào thiết kế web
Công nghệ thực tế ảo (VR) đang trở thành một xu hướng thiết kế website mới nhất ở thời điểm hiện tại. Sự kết hợp giữa công nghệ và con người đã đem lại những trải nghiệm độc đáo cho người dùng.
Năm 2023, công nghệ VR sẽ được ứng dụng rộng rãi vào thiết kế website, với sự phát triển của xu hướng mới này, chắc chắn VR sẽ mang đến những làn gió mới cho những nhà thiết kế chuyên nghiệp. Tuy nhiên, để tận dụng tối đa tiềm năng của phương thức mới này, các nhà thiết kế cần phải hiểu rõ về sự kết hợp của nó vào trong việc thiết kế website. Một trong những điểm mạnh của việc sử dụng công nghệ VR trong thiết kế website là khả năng mang lại trải nghiệm tương tác mạnh mẽ cho người dùng. Với VR, người dùng có thể tương tác với các yếu tố trên trang web như thực tế, từ việc di chuyển đến việc tương tác với nội dung. Điều này sẽ giúp nâng cao trải nghiệm và tạo ra một làn gió mới thú vị cho người dùng. Công nghệ này cũng có thể giúp trang web trở nên đa dạng hơn, những trang web thông thường thường có cấu trúc tĩnh, nhưng với VR, người dùng có thể tạo ra các trang web động, có tính tương tác cao, mang lại nhiều lợi ích trong quá trình sử dụng của người dùng. Với sự đa dạng và sáng tạo của công nghệ VR, các nhà thiết kế có thể tạo ra những trang web độc đáo và thu hút khách hàng.
Công nghệ thực tế ảo VR sẽ tiếp tục trở thành một xu hướng thiết kế website mới nhất. Tuy nhiên, để tận dụng tối đa tiềm năng của VR, các nhà thiết kế cần phải tiếp cận công nghệ này và tận dụng nó một cách hợp lí nhất.

Ứng dụng công nghệ thực tế ảo(VR) vào thiết kế web 
Ứng dụng công nghệ thực tế ảo(VR) vào thiết kế web -
Mobile first – Đầu tư vào giao diện Mobile
Trong thế giới ngày nay, di động đã trở thành một phần không thể thiếu trong cuộc sống của chúng ta. Với mức độ phổ biến này, việc tạo ra trang web dành riêng cho Mobile đã trở thành xu hướng mới nhất trong lĩnh vực thiết kế website. Đây là một xu hướng mang tính cách mạng và đang được các nhà thiết kế trên toàn thế giới đầu tư nghiêm túc.
Mobile first là một phương pháp thiết kế website bắt đầu từ giao diện dành riêng cho di động. Theo phương pháp này, các nhà thiết kế sẽ tập trung vào việc tạo ra giao diện cho di động, sau đó mới tiếp tục phát triển giao diện cho máy tính để bàn. Lý do để áp dụng phương pháp này là vì sự phổ biến của điện thoại đang tăng lên nhanh chóng. Việc tập trung vào giao diện dành riêng cho điện thoại sẽ đảm bảo rằng trang web của bạn được tối ưu hóa cho những người dùng sử dụng. Một trong những điểm mạnh của xu hướng thiết kế "Mobile first" là tạo ra trải nghiệm với người dùng tốt hơn. Xu hướng sử dụng điện thoại ngày càng tăng, việc tối ưu hóa trang web cho thiết bị này sẽ giúp người dùng truy cập trang web của bạn một cách dễ dàng hơn. Bên cạnh đó, giao diện dành riêng cho Mobile có thể làm tăng tốc độ tải trang và giảm thiểu thời gian chờ đợi của người dùng. Với việc đầu tư vào giao diện dành riêng cho Mobile, trang web của bạn sẽ trông chuyên nghiệp hơn và tạo ra một ấn tượng tốt đối với khách hàng.
Trong năm 2023, xu hướng thiết kế "Mobile first" sẽ tiếp tục là một trong những xu hướng mới nhất trong lĩnh vực thiết kế website. Việc đầu tư vào giao diện dành riêng cho di động sẽ giúp tối ưu hóa trang web của bạn.

Mobile first – Đầu tư vào giao diện Mobile 
Mobile first – Đầu tư vào giao diện Mobile -
Xu hướng thiết kế website với hình ảnh có chiều sâu
Một trong những xu hướng mới nhất của thiết kế website là ứng dụng hình ảnh có chiều sâu vào trong thiết kế trang web. Điều này cho phép người dùng có được một cái nhìn toàn diện, chân thực và sống động hơn về sản phẩm hoặc dịch vụ mà trang web đang cung cấp.
Một trong những lợi ích lớn nhất của việc sử dụng hình ảnh có chiều sâu trong thiết kế website, giúp thúc đẩy tối đa sự tương tác giữa khách hàng và trang web. Các hình ảnh có chiều sâu làm người dùng có thể tương tác với trang web bằng cách thay đổi góc nhìn bằng việc phóng to, thu nhỏ hình ảnh, tạo ra trải nghiệm độc đáo cho người dùng. Ngoài ra, việc sử dụng hình ảnh có chiều sâu cũng làm cho trang web trông đẹp và chuyên nghiệp hơn. Với các hình ảnh có chiều sâu làm cho người dùng có thể tận hưởng một không gian sống động và chân thực hơn, tạo ra ấn tượng tốt với khách hàng và tăng tính cạnh tranh của doanh nghiệp. Tuy nhiên, việc sử dụng hình ảnh có chiều sâu trong thiết kế website cũng có những điểm yếu. Một trong những điểm yếu đó là nó có thể ảnh hưởng đến tốc độ tải trang web. Các hình ảnh có chiều sâu thường có dung lượng lớn hơn so với các hình ảnh thông thường, do đó nó có thể làm chậm tốc độ tải trang web. Điều này có thể gây khó chịu cho người dùng và làm giảm hiệu quả của trang web.
Ứng dụng hình ảnh có chiều sâu trong thiết kế website đang là một trong những xu hướng mới nhất và tiên tiến nhất hiện nay. Đem đến những trải nghiệm tuyệt vời và có thể nói đây sẽ là một điểm nhấn, khi người dùng vừa truy cập vào trang web.

Xu hướng thiết kế website với hình ảnh có chiều sâu 
Xu hướng thiết kế website với hình ảnh có chiều sâu -
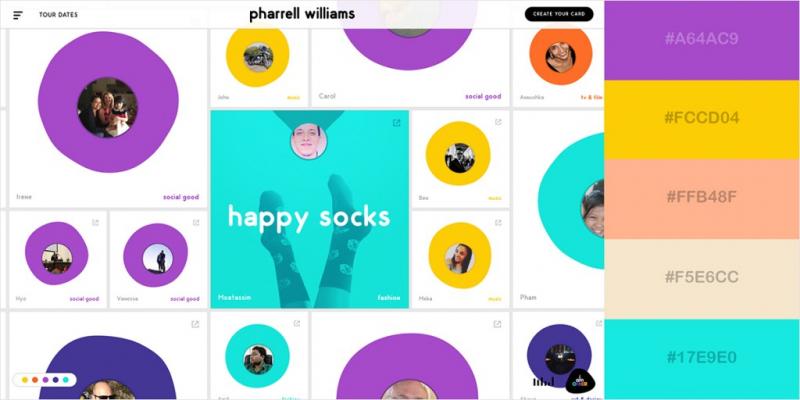
Xu hướng thiết kế với hệ màu sắc đa dạng, sinh động
Trong thiết kế website, màu sắc là một yếu tố quan trọng có thể làm nên hoặc phá vỡ trải nghiệm người dùng. Với xu hướng sử dụng màu đa dạng và sặc sỡ nhất, các nhà thiết kế có thể tạo ra những trang web thu hút và giữ chân người dùng.
Một trong những điểm mạnh của việc sử dụng bảng màu đa dạng trong thiết kế website là khả năng gợi cảm xúc và tạo ra trải nghiệm đáng nhớ cho người dùng. Mỗi màu sắc mang ý nghĩa và liên kết khác nhau, bằng cách lựa chọn và kết hợp chúng một cách logic, các nhà thiết kế có thể tạo ra một trang web tâm trạng phù hợp với thông điệp mà họ muốn truyền tải. Hơn nữa, sử dụng bảng màu đa dạng cũng có thể giúp nâng cao tính khả dụng của trang web. Bằng cách sử dụng màu sắc tương phản, các nhà thiết kế có thể làm cho việc điều hướng và đọc nội dung trên trang web dễ dàng hơn đối với người dùng có khuyết tật thị giác. Điều này đặc biệt quan trọng khi ngày càng nhiều người phụ thuộc vào các nền tảng kỹ thuật số để tìm kiếm thông tin và giao tiếp. Một lợi thế khác của việc sử dụng bảng màu đa dạng trong thiết kế website là khả năng nổi bật giữa các đối thủ cạnh tranh. Rất nhiều trang web cạnh tranh với nhau để thu hút sự chú ý của người dùng, một bảng màu độc đáo và bắt mắt có thể là sự khác biệt với các đối thủ xung quanh qua đó còn có thể thu hút người dùng ở lại trang web.
Xu hướng sử dụng bảng màu đa dạng và sặc sỡ là một phương án hợp lí, với khả năng nâng cao tính khả dụng, gợi cảm xúc và truyền tải giá trị của thương hiệu. Đây chắc chắn sẽ là một trend mà các nhà thiết kế sẽ ứng dụng rộng rãi trong năm 2023 này.

Xu hướng thiết kế với hệ màu sắc đa dạng, sinh động 
Xu hướng thiết kế với hệ màu sắc đa dạng, sinh động -
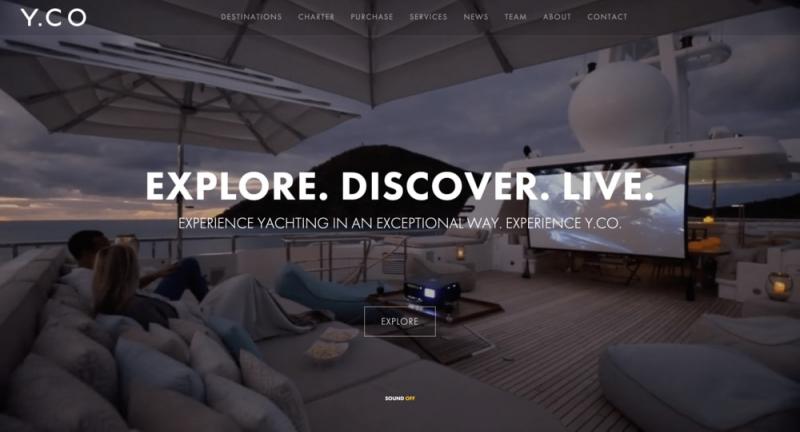
Thiết kế website với hiệu ứng động cho background
Việc sử dụng hiệu ứng động cho background là một trong những xu hướng thiết kế website độc đáo đang được sử dụng rộng rãi trong thời điểm hiện tại.
Một trong những ưu điểm lớn của việc sử dụng hiệu ứng động trong background là tạo ra một trang web sống động, thu hút người xem và giữ chân họ ở lại trang web trong thời gian dài hơn. Ngoài ra, hiệu ứng động cũng có thể giúp tăng tính tương tác của người dùng trên trang web. Ví dụ, khi người dùng di chuột qua các phần của trang web, hiệu ứng động có thể tạo ra một cảm giác thú vị và mang lại trải nghiệm tốt hơn cho người dùng. Tuy nhiên, việc sử dụng hiệu ứng động cũng có những điểm yếu. Đầu tiên, việc sử dụng quá nhiều hiệu ứng động có thể làm cho trang web trở nên chậm hơn và khó chịu hơn. Nếu không được sử dụng một cách hợp lý, hiệu ứng động có thể làm giảm trải nghiệm người dùng. Một điểm khác là việc sử dụng hiệu ứng động có thể gây phiền toái cho người dùng nếu chúng quá phức tạp hoặc liên tục xuất hiện. Nếu không được sử dụng một cách hợp lý, hiệu ứng động có thể gây căng thẳng cho khách hàng. Vì vậy, khi thiết kế trang web với hiệu ứng động trong background, cần cân nhắc kĩ và sử dụng sao cho hợp lý để tạo ra trải nghiệm tốt nhất. Cần chú ý đến số lượng hiệu ứng, tính phù hợp của chúng với nội dung của trang bên cạnh đó là tốc độ tải trang web.
Khi sử dụng hiệu ứng động cho background vào thiết kế website, chúng ta cần sử dụng chúng một cách hợp lý để có thể tạo ra một trang web sống động và thu hút khách hàng một cách tốt nhất.

Thiết kế website với hiệu ứng động cho background 
Thiết kế website với hiệu ứng động cho background -
Xu hướng thiết kế website dùng ảnh đồ họa là chính
Ở thời điểm hiện tại, thiết kế website đang trở thành một lĩnh vực được cạnh tranh và phát triển không ngừng. Vì vậy, để thu hút được sự chú ý của khách hàng, các nhà làm web cần phải sáng tạo và tận dụng những công nghệ mới nhất. Một trong những xu hướng trong việc sáng tạo ra website mới nhất là sử dụng ảnh đồ họa vào trong quá trình thiết kế. Sự kết hợp giữa nghệ thuật đồ họa và công nghệ đã tạo ra rất nhiều sự chú ý đối với nhiều người dùng.
Ứng dụng ảnh đồ họa vào thiết kế web có rất nhiều điểm mạnh. Đầu tiên, các hình ảnh đồ họa có thể giúp tăng tính tương tác và trải nghiệm người dùng khi ghé thăm trang web. Với những hình ảnh ấn tượng và độc đáo, người dùng sẽ cảm thấy hứng thú hơn với trang web. Thứ hai, ảnh đồ họa có thể giúp tăng tính thẩm mỹ cho trang web. Những bức tranh và hình ảnh được thiết kế đẹp mắt sẽ giúp trang web tạo nên sự chuyên nghiệp và phong cách riêng. Điều này giúp khách hàng có thể nhận ra thương hiệu của bạn một cách dễ dàng hơn. Thứ ba, sử dụng ảnh đồ họa trong thiết kế web giúp cho người dùng có thể dễ dàng hình dung và hiểu rõ hơn về sản phẩm hoặc dịch vụ của bạn. Hình ảnh có đồ họa cao có thể minh họa cho các tính năng sản phẩm của bạn, giải thích các quy trình hoặc cung cấp thông tin chi tiết hơn về sản phẩm. Cuối cùng, việc sử dụng ảnh đồ họa trên trang web có thể nhận được những chia sẻ trên mạng xã hội, các hình ảnh đẹp mắt và ấn tượng có khả năng lan truyền và quảng bá thương hiệu của bạn một cách mạnh mẽ hơn.
Sử dụng ảnh đồ họa cao trong thiết kế web sẽ giúp các nhà thiết kế lắng nghe và hiểu được nhu cầu của khách hàng để có thể tạo ra những sản phẩm đáp ứng được yêu cầu và mong muốn của họ.
Xu hướng thiết kế website dùng ảnh đồ họa là chính 
Xu hướng thiết kế website dùng ảnh đồ họa là chính -
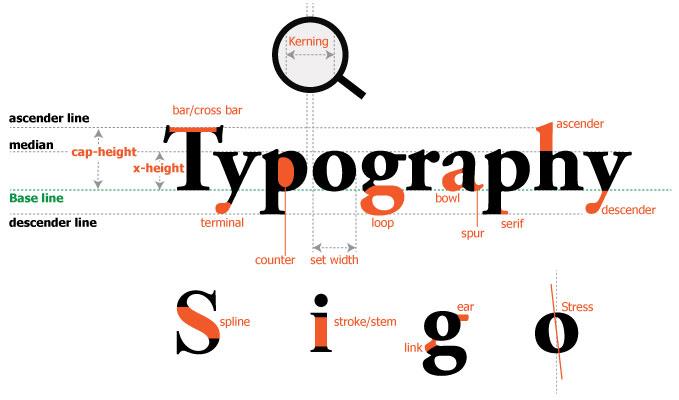
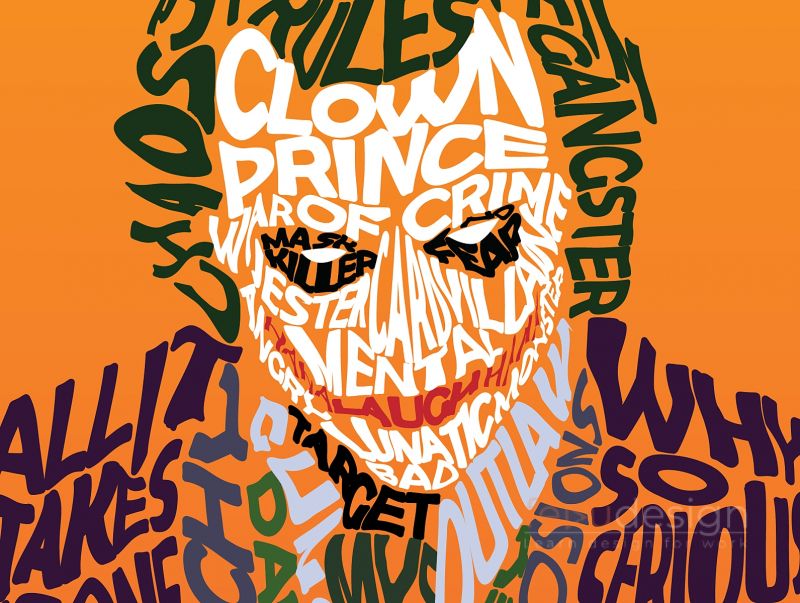
Xu hướng thiết kế website sẽ tận dụng triệt để nghệ thuật typography
Sự tiến bộ của công nghệ và thiết kế đã đưa typography lên một tầm cao mới. Trong thời đại số hoá, sự khác biệt giữa một website bình thường và một website thiết kế đẹp mắt, chuyên nghiệp là sự kết hợp giữa thông tin và nghệ thuật typography. Ứng dụng triệt để nghệ thuật typography là một trong những xu hướng thiết kế website mới nhất hiện nay.
Nghệ thuật typography là việc tạo ra các hiệu ứng hấp dẫn bằng cách sử dụng phông chữ, kích thước chữ và khoảng cách giữa các chữ để tạo nên một thiết kế độc đáo. Tuy nhiên, không phải ai cũng có khả năng sử dụng nghệ thuật typography một cách chuyên nghiệp. Đó là lý do vì sao nhiều nhà thiết kế web đang tìm cách để áp dụng nghệ thuật typography vào trong website của họ. Một trong những điểm mạnh khi ứng dụng nghệ thuật typography vào website là tạo ra sự chuyên nghiệp và độc đáo cho website của bạn. Không chỉ giúp trang web trông đẹp mắt hơn, nghệ thuật typography còn thu hút người dùng ở lại trang web của bạn lâu hơn. Những kết quả này có thể dẫn đến tăng tỷ lệ chuyển đổi và doanh số bán hàng. Bên cạnh đó, thay vì chỉ sử dụng phông chữ thông thường, nhà thiết kế sẽ biết cách tạo ra các hiệu ứng khác nhau bằng cách sử dụng loại phông chữ khác nhau hoặc thay đổi kích thước chữ. Điều này giúp khách hàng dễ dàng theo dõi và tìm kiếm thông tin trên trang web của bạn.
Sử dụng nghệ thuật typography vào thiết kế website sẽ là một miếng đánh hợp lí trong mắt người dùng lẫn các nhà làm web. Mang lại những trải nghiệm tuyệt vời nhất trên trang web của bạn.

Xu hướng thiết kế website sẽ tận dụng triệt để nghệ thuật typography 
Xu hướng thiết kế website sẽ tận dụng triệt để nghệ thuật typography -
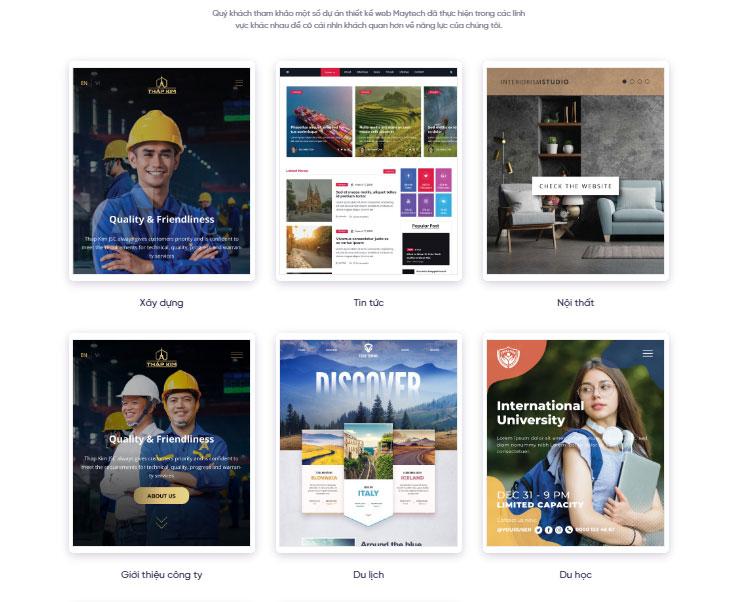
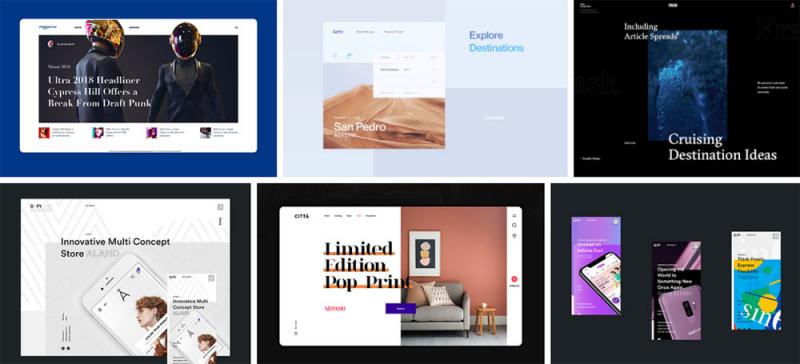
Phong cách bố cục mới cho website trong năm 2023 để bùng nổ
Phong cách bố cục mới cho website đang là trend mới nhất, được nhiều người quan tâm và sử dụng trong quá trình thiết kế web. Vậy tại sao phong cách bố cục mới lại được ưa chuộng và ứng dụng vào thiết kế website như thế?
Đầu tiên, phong cách bố cục mới đem lại cho người dùng trải nghiệm tuyệt vời hơn khi sử dụng website. Các mục và nội dung trên web được sắp xếp và bố trí một cách rõ ràng, dễ dàng khách hàng tìm kiếm và tiếp cận thông tin nhanh chóng. Đồng thời, phong cách bố cục mới cũng tạo ra sự độc đáo, sáng tạo và thu hút khách hàng. Thứ hai, ứng dụng phong cách bố cục mới vào website cũng giúp cho nó trở nên hiện đại và thời trang hơn. Các màu sắc, hình ảnh và font chữ được hiển thị hài hòa và đồng nhất, tạo nên một không gian ấn tượng và chuyên nghiệp. Điều này cũng khiến cho khách hàng cảm thấy tin tưởng và chọn lựa sản phẩm hoặc dịch vụ của doanh nghiệp. Thứ ba, phong cách bố cục mới còn giúp cho website trở nên thân thiện và dễ sử dụng hơn. Không chỉ tạo ra sự thẩm mỹ và hấp dẫn, phong cách bố cục mới còn tập trung vào trải nghiệm người dùng, giúp cho họ dễ dàng tương tác và thực hiện các thao tác trên trang web, mang lại sự tiện lợi và tăng cường trải nghiệm của khách hàng.
Việc sử dụng phong cách bố cục mới áp dụng vào website sẽ càng trở nên phổ biến và quan trọng hơn bao giờ hết. Đây chắc chắn sẽ là trend được áp dụng phổ biến nhằm giúp cho doanh nghiệp có thể tăng cường giá trị cạnh tranh và thu hút khách hàng một cách hiệu quả.

Phong cách bố cục mới cho website trong năm 2023 để bùng nổ 
Phong cách bố cục mới cho website trong năm 2023 để bùng nổ -
Tích hợp ảnh động (animations)
Tích hợp ảnh động vào trang web là một xu hướng đang rất phổ biến ở thời điểm hiện tại. Với sự phát triển của công nghệ, các nhà thiết kế web đã có thể tạo ra những website đầy màu sắc, sống động và hấp dẫn hơn bao giờ hết.
Sự kết hợp giữa ảnh động vào trang web mang lại nhiều lợi ích cho người dùng. Đầu tiên, nó có thể tăng tính tương tác, bằng cách sử dụng các hiệu ứng động, trang web sẽ thu hút sự chú ý của khách hàng bên cạnh đó còn giải thích thông tin sản phẩm một cách sinh động và trực quan hơn. Thứ hai, việc sử dụng ảnh động cũng làm tăng tính thẩm mỹ cho trang web. Bằng cách sử dụng các yếu tố động được tạo ra từ video hoặc gif, các nhà thiết kế có thể tạo ra một trang web đầy màu sắc, sống động, và gây ấn tượng mạnh với khách hàng. Tuy nhiên, để đảm bảo rằng việc sử dụng ảnh động một cách hiệu quả, các nhà thiết kế cần phải cân nhắc một số điểm quan trọng. Đầu tiên, họ cần đảm bảo rằng các yếu tố động sử dụng không làm chậm tốc độ tải trang. Tránh sử dụng quá nhiều yếu tố động có thể khiến trang web của bạn trở nên chậm chạp và khó sử dụng. Thứ hai, cần đảm bảo rằng các yếu tố động được sử dụng phù hợp với bối cảnh và nội dung của trang. Sử dụng yếu tố động vô lí có thể khiến trang web trở nên phiền phức và làm giảm trải nghiệm người dùng. Cuối cùng, việc sử dụng ảnh động cũng nên được cân nhắc kỹ lưỡng để đảm bảo tính tương thích trên nhiều thiết bị khác nhau. Với việc sử dụng nhiều loại thiết bị và kích thước màn hình khác nhau, các nhà thiết kế cần đảm bảo rằng yếu tố động có thể hiển thị trên tất cả các thiết bị một cách chính xác và không bị quá tải.
Sử dụng ảnh động trong thiết kế web là một xu hướng mới và tiên tiến ở thời điểm hiện tại. Đây có lẽ là một phương án mới đối với các nhà thiết kế trong việc làm cho trang web của mình sáng tạo và thú vị hơn bao giờ hết.

Tích hợp ảnh động (animations) 
Tích hợp ảnh động (animations)































